It is very easy to accidentally add unwanted HTML formatting to the Notes field. Let me explain.
When you copy/paste text from another place (e.g. from Microsoft Word or from another website such as Wikipedia), you will automatically get two things in the copy/paste:
- the content itself, for example:
Penguins are a group of aquatic, flightless birds living almost exclusively in the Southern Hemisphere
- the formatting of that content, for example:
Penguins are a group of aquatic, flightless birds living almost exclusively in the Southern Hemisphere
The copying of the formatting should always be avoided; the Lingopolo website will do the formatting of everything so that everything looks consistent.
You can force the formatting to be removed during copy/paste, by pasting it using the "Paste as plain text" icon.

If HTML clutter occurs, you should remove it.
Seeing if we have HTML clutter
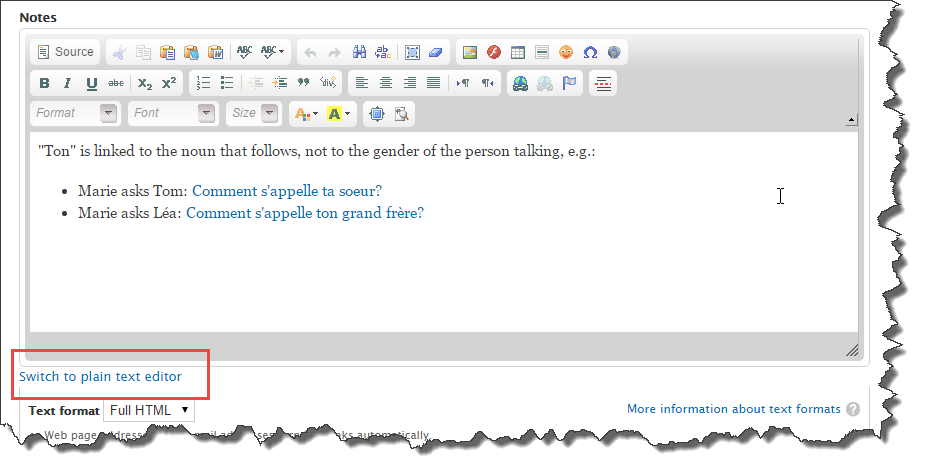
To check whether we have clean HTML, or HTML full of unwanted clutter, you can click on "Switch to plain text editor" beneath the Notes field:

If you don't know any HTML, see first the following in the w3schools website for a little introduction:
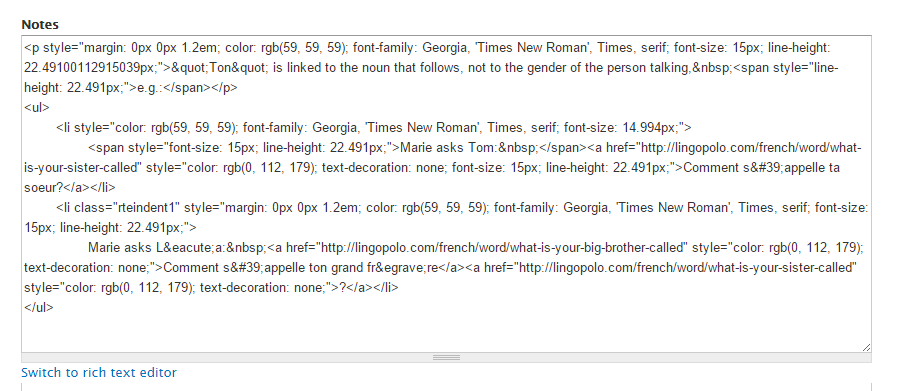
After clicking on "Switch to plain text editor", you will then see the raw HTML, e.g.:

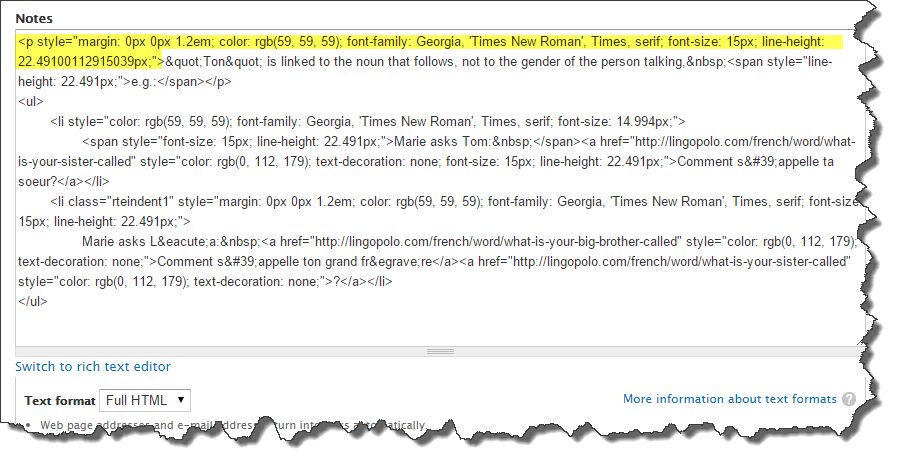
Look first at the <p> tag (everything from the "<" at the start of the tag to the ">" ending the tag:

This should rather be simply <p> without any of this HTML clutter.
Look too, for example, at the HTML list item tag <li> (again, see w3schools on HTML li tag for an introduction to this tag).
Notice here how that tag is full of clutter and looks like this:
<li style="color: rgb(59, 59, 59); font-family: Georgia, 'Times New Roman', Times, serif; font-size: 14.994px;">
Notice how the color is being explicitly set, and the font family, and the font size. This is the wrong place to set such things. They are set at the level of the whole website, so that everything looks consistent.
A clean <li> tag will look like this:
<li>
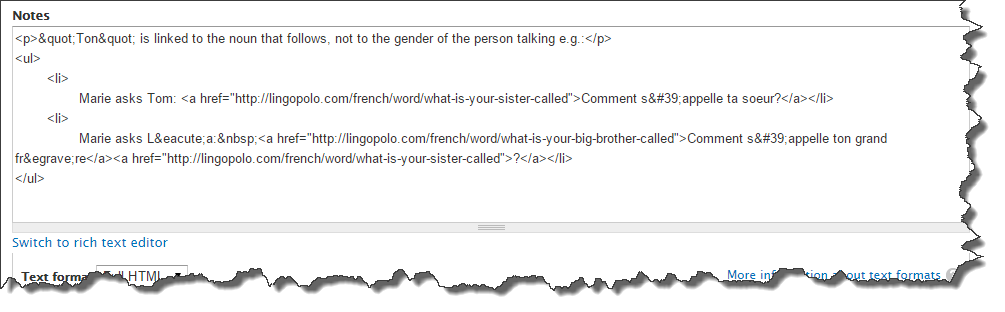
A clean version of the same text finally looks as follows:

Notice in particular:
- every <p> tag is simply <p> and nothing more. (See <p> tag on w3schools)
- every <li> tag is simply <li> and nothing more. (See <li> tag on w3schools)
There are still some tricky looking HTML things, like " is there standing for the quote symbol. Also you see ' standing for the apostrophe. Overall though, the HTML code is completely clean of unnecessary clutter.
Conclusions
Firstly, beware whenever you copy/paste things from elsewhere that you do not also copy/paste the formatting. You can force the formatting to be removed by clicking on the "Paste as plain text" icon.
Secondly, be ready to click on "Switch to plain text editor" below the Notes field and remove any unwanted formatting.
